您现在的位置是:网站首页>列表内容
css做个波浪悬浮球的实现方法_CSS教程_CSS_网页制作_
![]() 2023-11-05 00:51:05
105人已围观
2023-11-05 00:51:05
105人已围观
简介 这篇文章主要介绍了css做个波浪悬浮球的实现方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
最近公司项目有个需求是在网页上操作虚拟机,emmm...操作就操作吧,谁让是领导提的,咱也不知道,咱也不敢问啊....咋办?搞吧,爬了n多个坑才终于把虚拟机功能给引入到项目中,看着熟悉的Linux操作窗口,都别拦我,让我装一会*
领导看了十分满意,然后说...我看电脑上都有那个悬浮球,我们这也得有吧
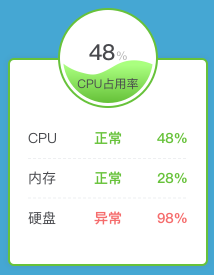
???啥玩意???去他电脑上看了一下才发现是安全软件的那个展示电脑使用情况的悬浮球,WTF!!你见过哪个Linux有这悬浮球的?你咋不让我再给你整一只瑞星小狮子在旁边给你跳舞呢??算了还是别说了,说了真让我做怎么搞....

需求
需求说起来很简单--》小球、悬浮在页面最上层、内部有波浪能动、波浪高度跟虚拟机使用情况有关、鼠标放上去展示详细信息,大概就是酱婶的

开搞
环境
项目使用的是vue框架,所以demo都是在vue环境下,不过代码其实没什么环境需求的。
设计思路
看到这个需求的第一想法就是用canvas画一个悬浮球,这个倒也不难,网上挺多案例的,后面想能不能用css动画试试?性能还能更好一下,毕竟在有虚拟机的页面已经是有点卡了,任何性能的提升都是有必要的。
主要实现原理就是使用一个不停运动的a遮在b块上面,然后让a的颜色与背景颜色相同,从而造成b的边缘在不停波动的效果。
1.画个大圆套小圆
然后我们得到了这个

2.画遮盖层并让它扭起来
然后就变成了这样(为了看的效果更好,原谅我使用的大红色)

3.裁剪
.container {
overflow: hidden;
}
.wave-mask {
background-color: rgba(255, 255, 255, 0.9);
}
成品就酱婶的了

4.完善
波浪的高度完全是受wave-mask的top属性影响的,所以要动态变更悬浮球状态只需要计算然后相应的改变top的值就可以了,然后稍微完善一下代码
看效果

大概就酱婶了,第一次写文,文笔不好多多见谅,别说我烂尾了,因为...我要下班了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 剑灵灵剑武神塔黑暗武神通关详细图文攻略_网络游戏_游戏攻略_
剑灵灵剑武神塔黑暗武神通关详细图文攻略_网络游戏_游戏攻略_
- DNF3倍传承袖珍罐活动介绍 DNF3倍传承袖珍罐活动奖励什么?_网络游戏_游戏攻略_
- 剑灵仙光珠获得方法及所需材料一览_网络游戏_游戏攻略_
- 激战2生产工艺厨师技能配方介绍说明_激战2生产工艺厨师技能食谱一览_网络游戏_游戏攻略_
- 御龙在天 打扫屋子活动怎么玩 勋章兑换奖励一览_网络游戏_游戏攻略_
- QQ飞车5.23极品拍卖会活动详情_QQ飞车5.23极品拍卖会活动奖励一览_网络游戏_游戏攻略_
- 迷你西游新手入门必知的十七条心得分享_网络游戏_游戏攻略_
- 轩辕传奇王者回归季活动详情_轩辕传奇王者回归季活动奖励一览_网络游戏_游戏攻略_
- 大唐无双2怎么赚钱快_网络游戏_游戏攻略_
- 剑灵迅游绝版大礼包活动详情_剑灵迅游送绝版大礼包活动奖励一览_网络游戏_游戏攻略_
本栏推荐
 剑灵灵剑武神塔黑暗武神通关详细图文攻略_网络游戏_游戏攻略_
剑灵灵剑武神塔黑暗武神通关详细图文攻略_网络游戏_游戏攻略_
-

DNF3倍传承袖珍罐活动介绍 DNF3倍传承袖珍罐活动奖励什么?_网络游戏_游戏攻略_
-

剑灵仙光珠获得方法及所需材料一览_网络游戏_游戏攻略_
-
激战2生产工艺厨师技能配方介绍说明_激战2生产工艺厨师技能食谱一览_网络游戏_游戏攻略_
-

御龙在天 打扫屋子活动怎么玩 勋章兑换奖励一览_网络游戏_游戏攻略_
-

QQ飞车5.23极品拍卖会活动详情_QQ飞车5.23极品拍卖会活动奖励一览_网络游戏_游戏攻略_
-
迷你西游新手入门必知的十七条心得分享_网络游戏_游戏攻略_
-

轩辕传奇王者回归季活动详情_轩辕传奇王者回归季活动奖励一览_网络游戏_游戏攻略_
-
大唐无双2怎么赚钱快_网络游戏_游戏攻略_
-

剑灵迅游绝版大礼包活动详情_剑灵迅游送绝版大礼包活动奖励一览_网络游戏_游戏攻略_